
|

Tutoriel feuille de style pour GraphWeather (page 6)
| Un thermomètre avec la balise "lineargauge" | ||||||||||||||||||
| Jusque ici nous avons utilisé la balise "linplot" pour tracer des courbes, je vais vous expliquer la balise "lineargauge" | ||||||||||||||||||
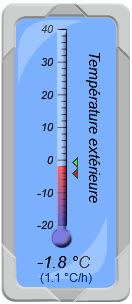
| Nous allons créer une feuille de style pour avoir ce résultat | ||||||||||||||||||
 |
Enregistrez les 4 images de droite dans le même
dossier que votre feuille de style. Clique droit sur l'image et enregistrer sous, ne changez pas le nom. |
 |
 |
|
||||||||||||||
But: avoir un thermomètre qui indique la température extérieure avec deux index pour indiquer la température minimum et maximum de la journée, ainsi que la variation de température sur la dernière heure |
||||||||||||||||||
|
||||||||||||||||||
<?xml version="1.0" encoding="iso-8859-1" ?> |
||||||||||||||||||
On rajoute la balise "lineargauge" |
||||||||||||||||||
<lineargauge width="130" height="300" orientation="1" position-x="5" position-y="5" margin-top="26" margin-right="9" margin-bottom="77" margin-left="11" > |
||||||||||||||||||
|
||||||||||||||||||
<axis color="FF000000" min="-20" max="40" side="hcenter" titlemargin="20"> |
||||||||||||||||||
On rajoute un texte sur l'axe x, a placer entre les balises "axis" |
||||||||||||||||||
<title text="Température extérieure" alignement="vcenter|hcenter" angle="180"> |
||||||||||||||||||
|
||||||||||||||||||
<index> |
||||||||||||||||||
Nous allons maintenant rajouter dans la balise "index" les deux index à gauche de l'axe pour afficher la valeur maximale et minimale de la journée. |
||||||||||||||||||
<stats_day_max_outdoor_temperature texture="index_vert.png" side="left" /> |
||||||||||||||||||
On rajoute valeur actuelle |
||||||||||||||||||
<title text="$Current[outdoor_temperature] $Unit[Temperature]" alignement="relative" angle="0" position-x="0.47" position-y="0.86"> |
||||||||||||||||||
|
||||||||||||||||||
<frame width="100" height="128" position-x="18" position-y="215"> |
||||||||||||||||||
Il reste à placer la dernière image pour améliorer l'aspect visuel de l'ensemble. Mettre une image avec la balise "background" à placer dans <linerargauge> |
||||||||||||||||||
<background texture="thermo_fond.png" stretch="1" /> |
||||||||||||||||||
|
||||||||||||||||||
<?xml version="1.0" encoding="iso-8859-1" ?> |
||||||||||||||||||
|
|
||||||||||||||||||
|
||||||||||||||||||
|
||||||||||||||||||
|
Station
Davis Vantage Pro 2 + station agricole - Weatherlink
6.0.0 - GraphWeather
3.0.15
© 2010-2013, Météo Villarzel - Webmaster Aubert Pierre-André Attention, les données météo publiées sur ce site sont issues d'une station météo personnelle et ne sont données qu'à titre indicatif, elles ne peuvent en aucun cas être utilisées pour garantir la protection des personnes ou de biens quelconques. |
|||||
|
Stations amies
|
|||||































 et on passe à la page suivante (autres graphiques)
et on passe à la page suivante (autres graphiques)