|
|
Tutoriel mon premier site en html avec GraphWeather
|
|
 |
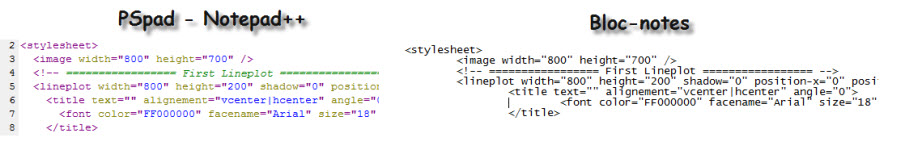
Petit rappel, pour créer ou éditer un fichier XML, PHP, HTML est utilisez de préférence Notepad++ ou PSpad car avec la colorisation syntaxique c'est plus facile de se retrouver dans les lignes de codes.

Pour ÃĐditer un fichier HTML ou PHP, si vous n'Êtes pas à l'aise avec les balises HTML, je vous |
|||||||||||||||||||||||
Avant de commencer, vous devez vous assurer que votre hébergeur prend en charge le |
 |
||||||||||||||||||||||
|
|||||||||||||||||||||||
|
 |
||||||||||||||||||||||
|
|||||||||||||||||||||||
|
|||||||||||||||||||||||
|
|||||||||||||||||||||||
|
|||||||||||||||||||||||
|
|||||||||||||||||||||||
|
|||||||||||||||||||||||
Imaginons que vous créez une page avec toutes les informations contenues dans cette même page, |
|||||||||||||||||||||||
 |
|||||||||||||||||||||||
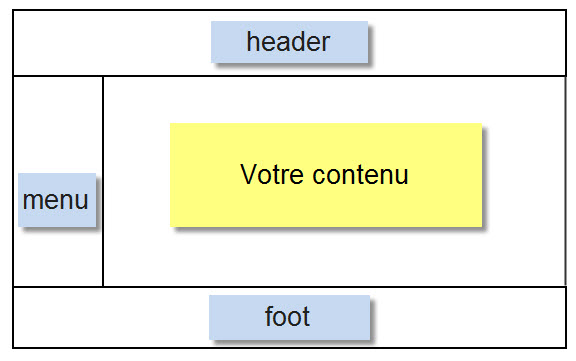
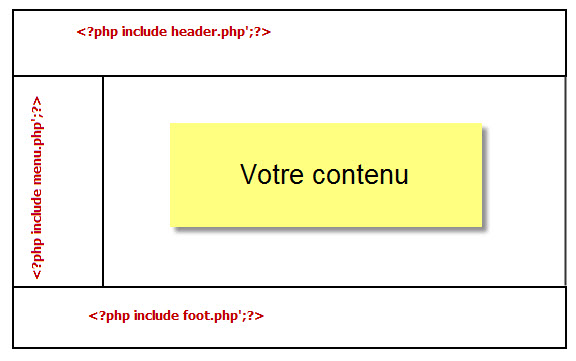
Maintenant nous avons 4 pages toute nommées avec l'extension PHP, nous allons découper la page |
|||||||||||||||||||||||
 |
|||||||||||||||||||||||
Voilà , c'était juste pour vous expliquer l'extension des fichiersen PHP , mais dans mon exemple |
|||||||||||||||||||||||
|
|||||||||||||||||||||||
CrÃĐez une image au format jpg de 1100 pxs au maximum, la hauteur n'est pas importante, mais |
|||||||||||||||||||||||
|
|
 |
||||||||||||||||||||||
|
|||||||||||||||||||||||
Je mets ce modèle à disposition et libre de toutes modifications, mais par respect pour les |
|||||||||||||||||||||||
|
|||||||||
|
Station
Davis Vantage Pro 2 + station agricole - Weatherlink
6.0.0 - GraphWeather
3.0.15
© 2010-2013, Météo Villarzel - Webmaster Aubert Pierre-André Attention, les données météo publiées sur ce site sont issues d'une station météo personnelle et ne sont données qu'à titre indicatif, elles ne peuvent en aucun cas être utilisées pour garantir la protection des personnes ou de biens quelconques. |
|||||
|
Stations amies
|
|||||