
|

Tutoriel feuille de style pour GraphWeather (page 5)
Mini graphique |
||||||||||||||
But : créer un minigraphique comme ceux qui s'affichent au passage de la souris sur les jauges de ma page d'accueil. |
||||||||||||||
Pour commencer, vous devez enregister cette image dans le même dossier que votre feuille de style et la nommer mini.png (clique droit sur l'image et enregistrer l'image sous... Ne pas changer le nom |
||||||||||||||
 |
||||||||||||||
Vous trouverez d'autre images du même style ici |
||||||||||||||
Prêt, on commence notre feuille de style, ouvrez un nouveau fichier vide avec votre éditeur de texte et enregistrez-le dans le même dossier que l'image ci-dessus. |
||||||||||||||
Comme pour notre premier graphique, on commence par créer une image et un cadre qui contiendra notre image de base. |
||||||||||||||
<?xml version="1.0" encoding="iso-8859-1" ?> |
||||||||||||||
Ouvrez votre feuille de style avec GraphWeather, vous devez avoir ce résultat. |
||||||||||||||
On commence par définir la grandeur de notre zone de graphique "lineplot" et de le positionner en x-y et de lui indiquer les marges, pui ontrace l'axe x "xaxis", on défini les "labels" avec les propriétés de la police de caractère. |
||||||||||||||
<lineplot width="395" height="145" position-x="35" position-y="45" margin-top="10" margin-right="10" margin-bottom="10" margin-left="10" > |
||||||||||||||
De la même manière, on rajoute l'axe y "yaxis" vous remarquerez la balise "format", elle indique ici que les valeurs de l'axe y aurons 1 chiffre après la virgule. |
||||||||||||||
<y1axis color="FF000000" grid="1" autoscale="1" > |
||||||||||||||
Nous avons nos deux axes, nous allons encore rajouter les données qu'il faut tracer, dans notre exemple, la pluviomètrie. On rajoute donc dans la balise "data" |
||||||||||||||
<data> |
||||||||||||||
Comme pour l'humidité dans notre graphique précédent, nous allons mettre un remplissage avec un dégradé ainsi qu'une légende, pour ce faire un rajoute une ligne dans la balise "data" |
||||||||||||||
<relative_rainfall axisbind="y1axis" legend="Précipitations" color1="660000FF" color2="330000FF" antialiasing="1" filled="1" /> |
||||||||||||||
Il nous reste à mettre la légende à la bonne place avec la balise "legend" et à définir le style de la police de caratère. |
||||||||||||||
<legend orientation="0" margin="5" width="250" position-x="40" position-y="20"> |
||||||||||||||
Voilà, notre graphique est terminé, on peut encore rajouter une petite statistique, pour cela on crée une boîte de texte avec la balise "textbox" |
||||||||||||||
<textbox width="380" height="20" shadow="0" position-x="40" position-y="210" margin="0" > |
||||||||||||||
Pour peaufiner, on va rajouter deux "textbox", une pour le titre et une pour le copyright |
||||||||||||||
<textbox width="400" height="20" position-x="60" position-y="-1" margin="0" > |
||||||||||||||
<textbox width="150" height="20" position-x="300" position-y="235" margin="0" > |
||||||||||||||
|
||||||||||||||
<graphbackground color1="FFCCCCFF" color2="FFFFFFFF" gradient="1" gradient-direction="90" /> |
||||||||||||||
|
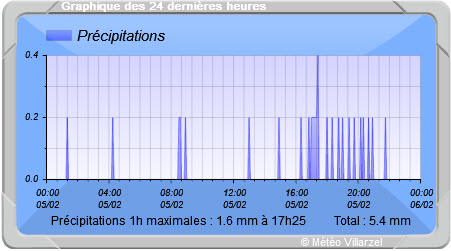
Résultat
|
||||||||||||||
 |
||||||||||||||
|
||||||||||||||
<?xml version="1.0" encoding="iso-8859-1" ?> |
||||||||||||||
|
||||||||||||||
|
||||||||||||||
|
Station
Davis Vantage Pro 2 + station agricole - Weatherlink
6.0.0 - GraphWeather
3.0.15
© 2010-2013, Météo Villarzel - Webmaster Aubert Pierre-André Attention, les données météo publiées sur ce site sont issues d'une station météo personnelle et ne sont données qu'à titre indicatif, elles ne peuvent en aucun cas être utilisées pour garantir la protection des personnes ou de biens quelconques. |
|||||
|
Stations amies
|
|||||































 et on passe à la page suivante (lineargauge)
et on passe à la page suivante (lineargauge)