|

Tutoriel MySQL - Highstock
Highstock c'est quoi.
C'est une librairie comme highcharts, mais avec des configurations et options différentes.
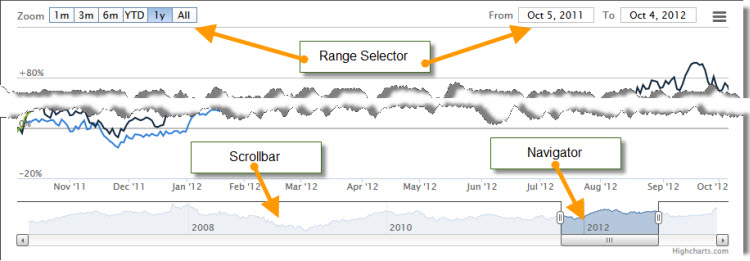
Les principales différences sont, le "Range Selector" le "Scrollbar" le "Navigator" et la fonction de regroupement des valeurs.
Pour bien voir la différence, nous allons créer ce graphique Avant de commencer, il faut télécharger et installer la librairie Highstock On commence notre nouveau fichier comme les précédents, avec la connexion à la base de données et à la table
// appel du script de connexion
require("mysql_connect.php");
// On récupère le timestamp du dernier enregistrement
$sql="select max(tstamp) from MiniMaxidata";
$query=mysql_query($sql);
$list=mysql_fetch_array($query);Premier changement, vous avez remarqué que nous n'allons pas utiliser la table "data", mais la table "MiniMaxidata".
Pourquoi ?
Si votre station enregistre une valeur toutes les 5 minutes, vous avez pour une journée 288 valeurs à charger, dans la table MiniMaxidata il y a déjà un champ "Rain_jour" qui est le total de la pluviométrie sur une journée.
Cela fait donc 288 données de moins par jour à tracer, 365 pour une année au lieu de 105'120, cela va grandement accélérer le chargement de notre graphique.On récupère le temps et le champ "pluie sur 1 jour". Etant donné que l'on veut récupérer toutes les valeurs de la table, on n'indique pas de start et de stop Le reste de la partie PHP ne change pas des autres graphiques
$i=0;
while ($list = mysql_fetch_assoc($query)) {
if (date("I",time())==0) {
$dtime[$i]=($list['tstamp']+3600)*1000;
}
else { $dtime[$i]=($list['tstamp']+7200)*1000;
} $Rain_jour[$i]=$list['Rain_jour']*1; $i++;
}
?>La partie HTML ne change pas. Maintenant il faut appeler la librairie Highstock, c'est le même principe qu'avec Highcharts.
<script src="../highstock/js/highstock.js"></script>
<script src="../highstock/js/highcharts-more.js"></script>
<script src="../highstock/js/modules/exporting.js"></script>
<script src="../highstock/js/themes/grid.js"></script>Controlez et modifiez les chemins d'accès Les premières instructions du graphique ne changent pas des précédents graphiques.
function comArr(unitsArray) {
var outarr = [];
for (var i = 0; i < dTime.length; i++) {
outarr[i] = [dTime[i], unitsArray[i]];
}
return outarr;
}
$(function () {
Highcharts.setOptions({
lang: {
months: ['Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin',
Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre'],
weekdays: ['Dimanche', 'Lundi', 'Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi'],
hortMonths: ['Jan', 'Fev', 'Mar', 'Avr', 'Mai', 'Juin', 'Juil','Août', 'Sept', 'Oct', 'Nov', 'Déc'],
decimalPoint: ',',
resetZoom: 'Reset zoom',
resetZoomTitle: 'Reset zoom à 1:1',
downloadPNG: "Télécharger au format PNG image",
downloadJPEG: "Télécharger au format JPEG image",
downloadPDF: "Télécharger au format PDF document",
downloadSVG: "Télécharger au format SVG vector image",
exportButtonTitle: "Exporter image ou document",
printButtonTitle: "Imprimer le graphique",
loading: "Laden..."
}
});On crée le graphique en lui même window.chart = new Highcharts.StockChart({
chart: {
renderTo: 'container',
zoomType: 'x',
alignTicks: false,
},Première nouveauté, le rangeselector

Les options sont disponibles dans l'API http://api.highcharts.com/highstock#rangeSelector.inputEnabled
je vous explique les bases, commencez par insérer ce code rangeSelector : {
buttonTheme: {
width:70
},
buttons: [{
type: 'month',
count: 3,
text: '3 mois'
}, {
type: 'month',
count: 6,
text: '6 mois'
},{
type: 'year',
count: 1,
text: '1 an'
},{
type: 'all',
count: 1,
text: 'Tous'
}],
inputEnabled: true,
selected : 3,
},Nous avons créé avec ce code 4 boutons d'une largeur de 70 pixels, pour chaque bouton on peut définir une plage à tracer, soit "jour" "mois" "année" "YTD" ou "tout" et pour chaque plage une durée, par exemple 3 jours, 4 mois, 2 ans, etc
Exemple:
type: 'month', = on défini une plage "mois"
count: 3, = on défini que la plage sera de 3 mois
text: '3 mois' = on met le texte que l'on veutinputEnabled: true, affiche le calendrier à droite, mettre à false pour le cacher
selected : 3, indique qu'a l'ouverture du graphique c'est le troisième bouton qui sera sélectionné, on ne compte pas le premier, donc dans notre exemple c'est le dernier bouton (4ème) "all" qui sera actif à l'ouverture du graphique
La suite, c'est à dire le titre, les axes, le tooltip, et autres options, ne changent pas par rapport à Highcharts, donc je mets juste le code pour rappel legend: {
enabled: true,
align: 'top',
layout: 'horizontal',
verticalAlign: 'top',
y: 10,
x: 20,
shadow: true
},
title: {
text: 'Pluviométrie détail par mois depuis 2011',
style: {
color: '#000000',
fontWeight: 'bold'}
},
yAxis: [{
labels: {
formatter: function() {
return this.value +' mm';
},
style: {
color: 'royalblue'
}
},
title: {
text: 'Pluviométrie',
style: {
color: 'royalblue'
},
}
}],
tooltip: {
formatter: function() {
var s = '<b>'+ Highcharts.dateFormat('%B %Y', this.x) +'</b>';
$.each(this.points, function(i, point) {var unit = {
'Pluviométrie ': ' mm'
}[this.point.series.name];
s = s + '<br/>' + '<span style="color:'+ point.series.color +'"></span>'+ point.series.name + '<b>'+Highcharts.numberFormat(point.y,1,","," ")+'</b>'+ unit;
});
return s;
},
shared: true
},Autres nouveauté, le groupage des données "dataGrouping" Comme dans highcharts on défini les données de l'axe y series: [{
name: 'Pluviométrie ',
type: 'column',
color: '#1e90ff',
data: comArr(Rain_jour),
},
]On a juste changé le type de courbe, de ligne à colonne "column" Maintenant on rajoute dans notre série la fonction groupage. series: [{
name: 'Pluviométrie ',
type: 'column',
color: '#1e90ff',
data: comArr(Rain_jour),
dataGrouping: {
units: [[
'month',
],]
},
},
]Regardez en dessous les deux graphiques, j'ai simplement remplacé month par day et rien d'autre
month day Donc en changeant un seul paramètre, vous passez d'un total mensuel à journalier, bien entendu dans le deuxième graphique il faut encore remplacer le titre et modifier le tooltip pour afficher la date. Téléchargez le fichier 
|
|||||||||
|
Station
Davis Vantage Pro 2 + station agricole - Weatherlink
6.0.0 - GraphWeather
3.0.15
© 2010-2013, Météo Villarzel - Webmaster Aubert Pierre-André Attention, les données météo publiées sur ce site sont issues d'une station météo personnelle et ne sont données qu'à titre indicatif, elles ne peuvent en aucun cas être utilisées pour garantir la protection des personnes ou de biens quelconques. |
|||||
|
Stations amies
|
|||||