|

Tutoriel MySQL - Highcharts
Personnalisation des graphiques avec l'API de Highcharts
Je vais vous expliquer comment utiliser les API de Highcharts.
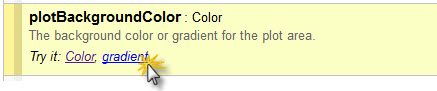
Imaginons que nous voulons mettre un fond en couleur sur notre graphique "température" Rendez-vous sur la page des références de l'API Highcharts http://api.highcharts.com/highcharts Dans la fenêtre de recherche, tapez un mot clé, par exemple color ou background pour fond. Dans la fenêtre de résultat, cliquez sur chart.plotBackgroundColor, c'est en anglais, mais quand même facilement compréhensible. Dans la fenêtre de droite, les options disponibles s'affichent, choisissez entre color (couleur unie) ou gradient (dégradé)
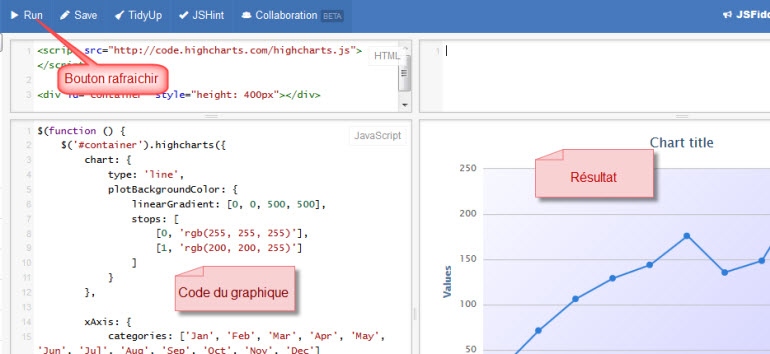
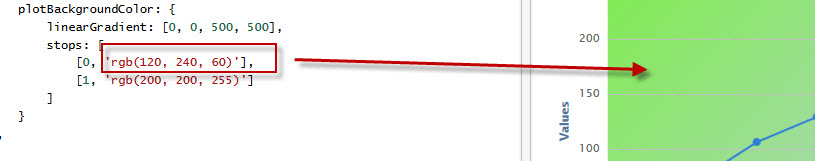
soyons fou et choisissons un dégradé. Cliquez donc sur gradient.Une nouvelle fenêtre s'ouvre dans votre navigateur, sur le site http://jsfiddle.net, vous pouvez tester toutes les options de Highcharts, voici comment. Dans le code, on retrouve notre option "plotBackgroundColor" plotBackgroundColor: {
linearGradient: [0, 0, 500, 500],
stops: [
[0, 'rgb(255, 255, 255)'],
[1, 'rgb(200, 200, 255)']
]
}Essayez de modifier les valeurs en vert ci-dessus et en actualisant avec le bouton "Run" vous verrez le résultat dans le cadre de droite. Par exemple, je change la couleur de départ qui est [0, 'rgb(255, 255, 255)'], en [0, 'rgb(120, 240, 60)'], et je fais Run Résultat, la première couleur est passée du blanc au vert clair Maintenant il suffit d'insérer ce code dans notre fichier, comme ceci chart: {
renderTo: 'container',
zoomType: 'x',
type: 'spline',
marginRight: 10,
marginBottom: 60,
plotBorderColor: '#346691',
plotBorderWidth: 1,
plotBackgroundColor: {
linearGradient: [0, 0, 300, 300],
stops: [
[0, 'rgb(120, 240, 60)'],
[1, 'rgb(200, 200, 255)']
]
}
},
ATTENTION de bien fermer tous les crochets [ ], les parenthèses ( ) , les accolades { } et de ne pas oublier une virgule, sinon votre graphique ne d'afficheras pas.
Conseil : après chaque modification, testez le résultat.
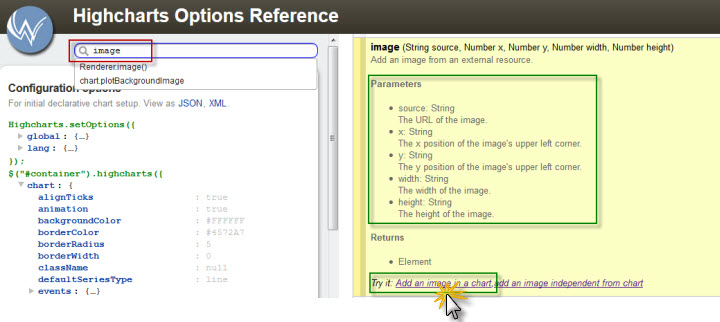
Un autre exemple, nous allons rajouter une image dans notre graphique.
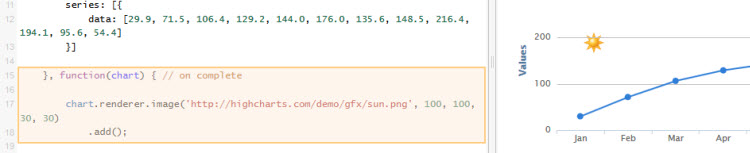
En cliquant sur le lien, la page http://jsfiddle.net/ s'ouvre et on récupère le code On insère ce code dans notre graphique
color: '#bd005c',
dashStyle: 'ShortDash',
data: comArr(outdoorheatindex),
}
]
}, function(chart) {
chart.renderer.image('http://www.boock.ch/meteo/images/ban_villarzel.gif', 450, 3, 43, 50)
.add();
});
});
});avec comme paramétres, l'URL de l'image, la position x, la position y, la largeur de l'image, la hauteur de l'image.
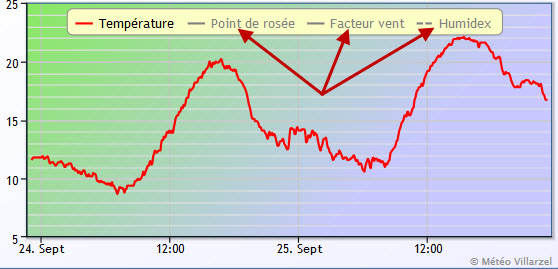
Un dernier exemple, modifions la position et personnalisons notre légende, on fait une recherche sur "legend" Dans la fenêtre de droite, vous voyez toutes les options disponibles pour la légende.
Dans notre graphique il n'y a pas encore de référence à la légende, c'est celle par défaut qui s'est affichée.
Il faut donc insérer à quelques parts dans notre code cette balise "légend" l'endroit n'a pas d'importance, il faut juste l'insérer à la fin d'une autre option. On choisit par exemple de la mettre après la balise "credit" donc on la place après la dernière virgule de l'option crédit.credits: {
text: '© Météo Villarzel',
href: 'http://www.boock.ch/meteo-villarzel.php'
},
legend: {
align: 'right',
verticalAlign: 'top',
x: 0,
y: 100
},Le résultat n'est pas terrible On va déjà centrer cette légende en haut du graphique. Il faut jouer avec les valeurs x et y jusqu'au résultat voulu. legend: {
align: 'center',
verticalAlign: 'center',
x: 20,
y: 50,
},On lui met une couleur de fond pour la rendre plus visible legend: {
align: 'center',
verticalAlign: 'center',
x: 20,
y: 50,
backgroundColor: '#FCFFC5'
},C'est déjà mieux, mais il y a encore trop d'espace en bas du graphique Rappelez-vous, au début du code du graphique, on avais défini une marge "bas" avec "marginBottom:60"
on diminue cette valeur à 30chart: {
renderTo: 'container',
zoomType: 'x',
type: 'spline',
marginRight: 10,
marginBottom: 30,
plotBorderColor: '#346691',
plotBorderWidth: 1,Une dernière chose, si vous ne voulez pas afficher une courbe à l'ouverture du graphique, il suffit de rajouter ce code dans "data" {
name: 'Point de rosée',
color: '#3399FF',
visible: false,
data: comArr(dewpoint)
},Maitenant à vous de jouer avec les innombrables options des API, absolument tout est personnalisable, mais il faut mettre la main à la pâte.
|
|||||||||
|
Station
Davis Vantage Pro 2 + station agricole - Weatherlink
6.0.0 - GraphWeather
3.0.15
© 2010-2013, Météo Villarzel - Webmaster Aubert Pierre-André Attention, les données météo publiées sur ce site sont issues d'une station météo personnelle et ne sont données qu'à titre indicatif, elles ne peuvent en aucun cas être utilisées pour garantir la protection des personnes ou de biens quelconques. |
|||||
|
Stations amies
|
|||||