|

Tutoriel MySQL
- Highcharts ![]()
Personalización de los gráficos mediante la API de Highcharts
Voy a explicar cómo usar las API de Highcharts.
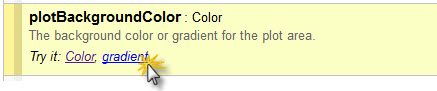
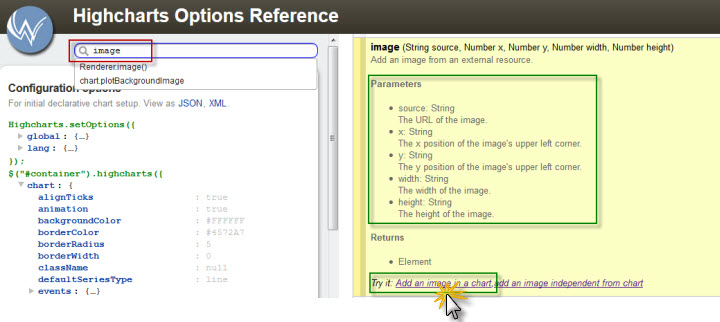
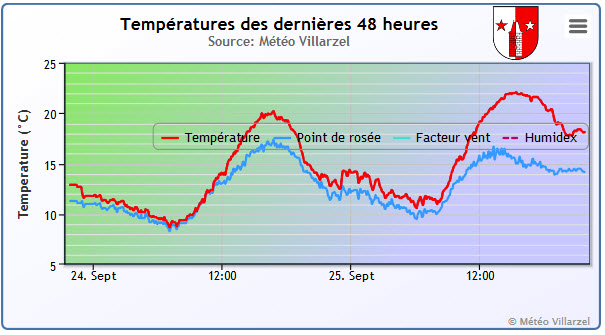
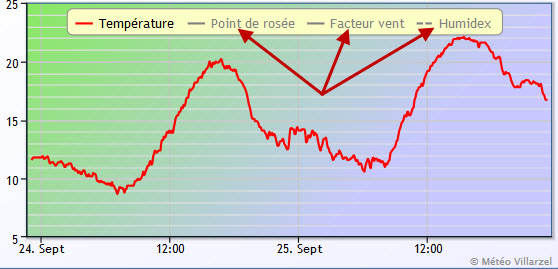
Supongamos que queremos poner un fondo en color en nuestro gráfico "temperatura" Vamos a la página de referencias API Highcharts http://api.highcharts.com/highcharts En la ventana de búsqueda, escriba una palabra clave, como color o background . En la ventana de resultados, haga clic en chart.plotBackgroundColor está en Inglés, pero aún así de fácil comprensión. En la ventana de la derecha, se muestran las opciones, elegir entre el color (color sólido) o gradiente (degradado)
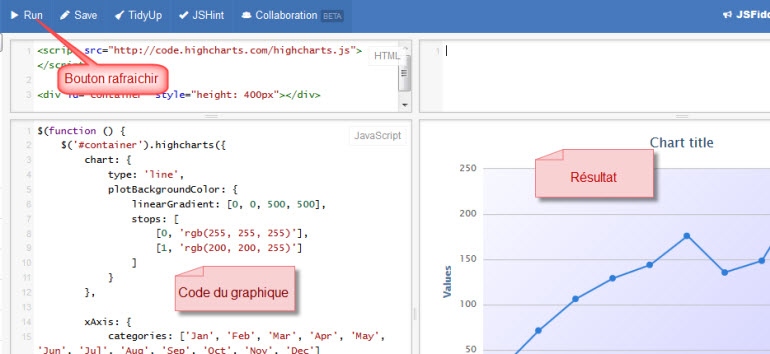
vamos a hacer un poco el loco y elegimos un degradado. Entonces haga clic sobre gradient.Se abre una nueva ventana en el navegador, en el sitio http://jsfiddle.net, puede probar todas las opciones de
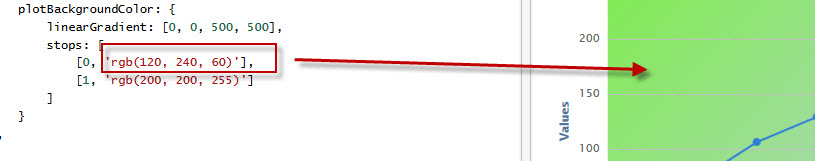
Highcharts, he aquí cómo.En el código, encontramos nuestra opción "plotBackgroundColor" plotBackgroundColor: {
linearGradient: [0, 0, 500, 500],
stops: [
[0, 'rgb(255, 255, 255)'],
[1, 'rgb(200, 200, 255)']
]
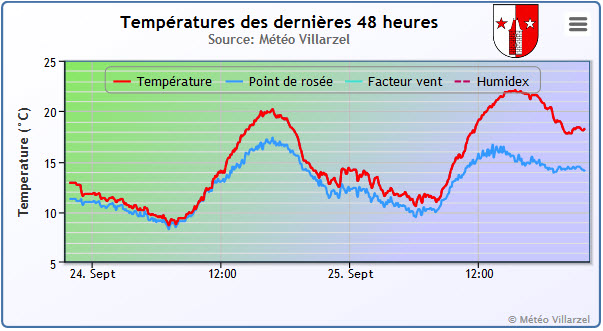
}Intente cambiar los valores en verde arriba y actualizando con el botón "Run"; Verá el resultado en el cuadro de la derecha. Por ejemplo, puedo cambiar el color inicial es [0, "rgb (255, 255, 255)"], por [0, "rgb (120, 240, 60)"], y pulso Run Siendo el resultado, que el primer color cambió de blanco a verde claro Ahora sólo tiene que insertar el código en nuestro archivo como aquí: chart: {
renderTo: 'container',
zoomType: 'x',
type: 'spline',
marginRight: 10,
marginBottom: 60,
plotBorderColor: '#346691',
plotBorderWidth: 1,
plotBackgroundColor: {
linearGradient: [0, 0, 300, 300],
stops: [
[0, 'rgb(120, 240, 60)'],
[1, 'rgb(200, 200, 255)']
]
}
},
PRECAUCIÓN: Debe cerrar todos los corchetes [], paréntesis (), llaves {}
y no se olvide de una coma, de lo contrario el gráfico no se mostrará.
Consejo: Después de cada cambio, pruebe el resultado.
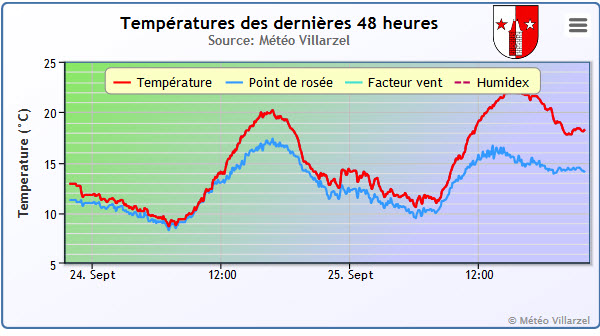
Otro ejemplo, vamos a añadir una imagen en nuestro gráfico.
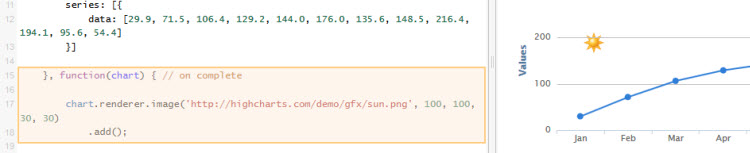
Al hacer clic en el enlace, la páginahttp://jsfiddle.net/ se abre y recuperamos el código
Insertamos este código en nuestro gráfico
color: '#bd005c',
dashStyle: 'ShortDash',
data: comArr(outdoorheatindex),
}
]
}, function(chart) {
chart.renderer.image('http://www.boock.ch/meteo/images/ban_villarzel.gif', 450, 3, 43, 50)
.add();
});
});
});con parámetros tales como la dirección URL de la imagen, la posición x, posición y, la anchura de la imagen, la altura de la imagen.
Un último ejemplo, vamos a cambiar la posición y personalizar nuestra leyenda, hicimos
una búsqueda en "legend"En la ventana de la derecha, verá todas las opciones disponibles para la leyenda.
En nuestro gráfico no se hacía referencia a la leyenda, ya que áste es el valor por defecto.
Por lo tanto, es necesario introducir en alguna parte de nuestro código, ésta etiqueta "legend"; el lugar no importa, sólo tiene que insertarla al final de otra opción. Por ejemplo elegimos ponerla después de la etiqueta de "credit", por lo que la ponemos tras la última coma de la opción de "credits".credits: {
text: '© Météo Villarzel',
href: 'http://www.boock.ch/meteo-villarzel.php'
},
legend: {
align: 'right',
verticalAlign: 'top',
x: 0,
y: 100
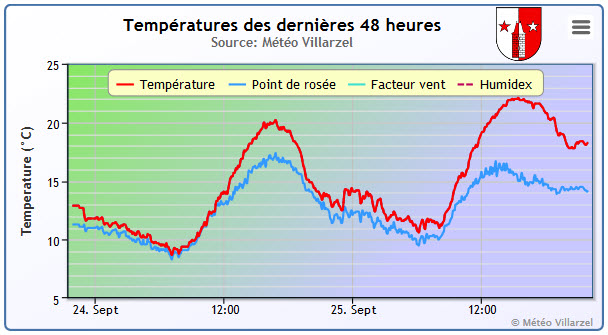
},El resultado no es terrible Ahora centraremos ésta leyenda en la parte superior del gráfico. Tienes que jugar con los valores X e Y hasta conseguir el resultado deseado. legend: {
align: 'center',
verticalAlign: 'center',
x: 20,
y: 50,
},Ahora le ponemos un color de fondo para hacerla más visible legend: {
align: 'center',
verticalAlign: 'center',
x: 20,
y: 50,
backgroundColor: '#FCFFC5'
},
Así está mejor, pero todavía hay demasiado espacio en la parte inferior de la gráficaRecuerde, al principio de la gráfica de código, hemos definido un margen inferior con "MarginBottom: 60"
Este valor lo reducimos a 30chart: {
renderTo: 'container',
zoomType: 'x',
type: 'spline',
marginRight: 10,
marginBottom: 30,
plotBorderColor: '#346691',
plotBorderWidth: 1,Una última cosa, si hay una variable que no desea mostrar en el gráfico, sólo tiene que añadir este código en "data" {
name: 'Point de rosée',
color: '#3399FF',
visible: false,
data: comArr(dewpoint)
},Ahora le toca a usted jugar con las innumerables opciones de APIs,
absolutamente todo es personalizable, pero usted se tiene que poner manos a la obra.
|
|||||||||
|
Station
Davis Vantage Pro 2 + station agricole - Weatherlink
6.0.0 - GraphWeather
3.0.15
© 2010-2013, Météo Villarzel - Webmaster Aubert Pierre-André Attention, les données météo publiées sur ce site sont issues d'une station météo personnelle et ne sont données qu'à titre indicatif, elles ne peuvent en aucun cas être utilisées pour garantir la protection des personnes ou de biens quelconques. |
|||||
|
Stations amies
|
|||||