Décalage entre date de l'axe Y et celle du tooltip ...
Modérateurs : jturlier, Météo Villarzel
Décalage entre date de l'axe Y et celle du tooltip ...
Bonjour,
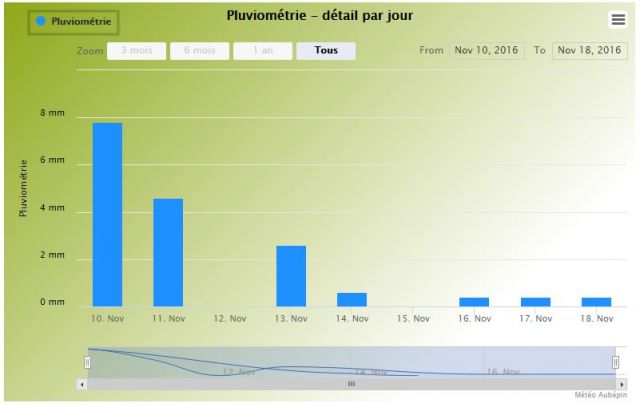
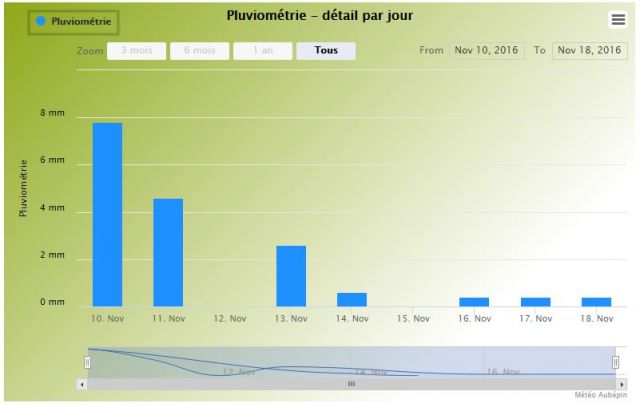
Comme le titre l'indique, j'ai un décalage entre les dates inscrite sur l'axe Y et celles qui figurent dans le tooltip ! Pourquoi ?
les bonnes sont bien celles du tooltip
Voir exemple ci-dessous
http://www.meteo-aubepin.fr/30j_pluie
merci
Comme le titre l'indique, j'ai un décalage entre les dates inscrite sur l'axe Y et celles qui figurent dans le tooltip ! Pourquoi ?
les bonnes sont bien celles du tooltip
Voir exemple ci-dessous
http://www.meteo-aubepin.fr/30j_pluie
merci
Station Davis Instruments Vantage Pro2 - Windows 7 - Weatherlink IP - Graphweather - MySQL
Site: http://www.meteo-aubepin.fr

Site: http://www.meteo-aubepin.fr

- PascalWMR
- Messages : 332
- Enregistré le : 16 févr. 2014, 09:28
- Localisation : CONFLANS EN JARNISY (F54800)
- Contact :
Re: Décalage entre date de l'axe Y et celle du tooltip ...
Salut
Il serait bien de faire une recherche dans ce forum avant de poser une question.
Ce problème à déjà été évoqué.
Aller je suis sympa, c’était ici Décalage d'un jour dans le tooltip par rapport a l'axe X.
Autre chose, si tu veux que l'on t'aide, évite d'empêcher les clics droit sur tes pages. Ça permettra de voir ton code.
A+
Pascal
Il serait bien de faire une recherche dans ce forum avant de poser une question.
Ce problème à déjà été évoqué.
Aller je suis sympa, c’était ici Décalage d'un jour dans le tooltip par rapport a l'axe X.
Autre chose, si tu veux que l'on t'aide, évite d'empêcher les clics droit sur tes pages. Ça permettra de voir ton code.
A+
Pascal
Station VP2Plus, Windows 10 64 bits,WeatherLink 6.0.5, VP2SQL, Graphiques Dynamiques à partir d'une BDD MySQL
Météo Conflans-en-Jarnisy

Météo Conflans-en-Jarnisy

- Météo Villarzel
- Administrateur du site
- Messages : 524
- Enregistré le : 06 févr. 2014, 09:48
- Contact :
Re: Décalage entre date de l'axe Y et celle du tooltip ...
+1 en plus ça ne sert strictement à rien, un simple ctrl+u etAutre chose, si tu veux que l'on t'aide, évite d'empêcher les clics droit sur tes pages. Ça permettra de voir ton code.
view-source:http://www.meteo-aubepin.fr/30j_pluie
Bonne journée
Re: Décalage entre date de l'axe Y et celle du tooltip ...
ok merci Pascal pour le lien, j'vais pas vu !
J'ai donc rajouter le code
global: {
useUTC: false
}
dans la partie Highcharts.setOptions
Cela m'a bien fait correspondre le ttoltip avec les dates de l'axe X, en revanche la pluviomètrie est toujours décalé d'un jour ! Par exemple la plviomètrie de 7.6mm à bien eu lieu de 10 novembre et pas le 11 !
Pour le clic droit interdit, c'est que j'utilise des pages toutes faite à chaque nouvelle création mais comme le dit PA, cela n'empêche pas vraiment d'avoir accès au code
merci
J'ai donc rajouter le code
global: {
useUTC: false
}
dans la partie Highcharts.setOptions
Cela m'a bien fait correspondre le ttoltip avec les dates de l'axe X, en revanche la pluviomètrie est toujours décalé d'un jour ! Par exemple la plviomètrie de 7.6mm à bien eu lieu de 10 novembre et pas le 11 !
Pour le clic droit interdit, c'est que j'utilise des pages toutes faite à chaque nouvelle création mais comme le dit PA, cela n'empêche pas vraiment d'avoir accès au code
merci
Station Davis Instruments Vantage Pro2 - Windows 7 - Weatherlink IP - Graphweather - MySQL
Site: http://www.meteo-aubepin.fr

Site: http://www.meteo-aubepin.fr

- PascalWMR
- Messages : 332
- Enregistré le : 16 févr. 2014, 09:28
- Localisation : CONFLANS EN JARNISY (F54800)
- Contact :
Re: Décalage entre date de l'axe Y et celle du tooltip ...
Bonjour
Dans la partie PHP de ton code, fait-tu bien le test d'heure d'été heure d'hiver comme ceci ?
Il y a un truc bizarre dans tes résultats c'est que quand je convertis le tstamp qui correspond à la première donnée (7.8 mm) ça me donne le 11 novembre à 00 heure 58 minutes et 4 secondes
pour les suivant c'est aussi 00h 58mn et 1 2 ou 4 secondes.
pour la dernière c'est pire ça donne 14/11/2016 à 19:40:03
enfin 19h54 maintenant alors qu'il est 18h54.
A priori la valeur de ton dernier tstamp est égal à l'heure actuelle UTC
Pour un graphique en colonne pour la pluviométrie totale journalière, ta méthode ne peut pas fonctionner.
Il faut que le tstamp de chaque jour corresponde corresponde à chaque jour à 00h 00mn 00s.
Si tu nous mettais ton code qui extrait les données, on pourrait peut-être comprendre.
A+
Pascal
Dans la partie PHP de ton code, fait-tu bien le test d'heure d'été heure d'hiver comme ceci ?
Code : Tout sélectionner
if (date("I",time())==0) {
$time[$i]=($list['tstamp']+3600)*1000;
}
else {
$time[$i]=($list['tstamp']+7200)*1000;
}
pour les suivant c'est aussi 00h 58mn et 1 2 ou 4 secondes.
pour la dernière c'est pire ça donne 14/11/2016 à 19:40:03
enfin 19h54 maintenant alors qu'il est 18h54.
A priori la valeur de ton dernier tstamp est égal à l'heure actuelle UTC
Pour un graphique en colonne pour la pluviométrie totale journalière, ta méthode ne peut pas fonctionner.
Il faut que le tstamp de chaque jour corresponde corresponde à chaque jour à 00h 00mn 00s.
Si tu nous mettais ton code qui extrait les données, on pourrait peut-être comprendre.
A+
Pascal
Station VP2Plus, Windows 10 64 bits,WeatherLink 6.0.5, VP2SQL, Graphiques Dynamiques à partir d'une BDD MySQL
Météo Conflans-en-Jarnisy

Météo Conflans-en-Jarnisy

Re: Décalage entre date de l'axe Y et celle du tooltip ...
Bonjour pascal, effectivement, c'est bizarre !
Voici le code de ma page "pluviométrie"
Voici le code de ma page "pluviométrie"
Code : Tout sélectionner
<?php
// appel du script de connexion
require("xxxxxxxxxxxxx.php");
// On récupère le timestamp du dernier enregistrement
$sql="select max(tstamp) from extremes";
$query=mysql_query($sql);
$list=mysql_fetch_array($query);
$sql = "SELECT tstamp, pluie_jour FROM extremes where tstamp ";
$query=mysql_query($sql);
$i=0;
while ($list = mysql_fetch_assoc($query)) {
if (date("I",time())==0) {
$dtime[$i]=($list['tstamp']+3600)*1000;
}
else {
$dtime[$i]=($list['tstamp']+7200)*1000;
}
$pluie_jour[$i]=$list['pluie_jour']*1;
$i++;
}
?>
<script type="text/javascript">
eval(<?php echo "'var dTime = ".json_encode($dtime)."'" ?>);
eval(<?php echo "'var pluie_jour = ".json_encode($pluie_jour)."'" ?>);
</script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<HEAD>
<META NAME="SUBJECT" CONTENT="Graphique Vantage Pro Davis">
<META NAME="DESCRIPTION" CONTENT="graphique dynamique">
<META NAME="KEYWORDS" CONTENT=" météo, pluie, vent, température, temperature, station, Vantage, Davis, Pro, Davis Vantage Pro,pression, UV, soleil,">
<META NAME="REVISIT-AFTER" CONTENT="5 DAYS">
<meta http-equiv="X-UA-Compatible" content="IE=9; IE=9" >
<META NAME="LANGUAGE" CONTENT="FR">
<meta http-equiv="content-type" content="text/plain; charset=ISO-8859-1">
<title>Graphique dynamique pluviométrie</title>
<!-- 1. Add these JavaScript inclusions in the head of your page -->
<script type="text/javascript" src="jquery.min.js"></script>
<script src="highstock5/code/highstock.js"></script>
<script src="highstock5/code/highcharts-more.js"></script>
<script src="highstock5/code/modules/exporting.js"></script>
<script src="highstock5/code/js/themes/grid.js"></script>
<!--<script src="highstock/code/js/themes/gray.js"></script>-->
<!-- 2. Add the JavaScript to initialize the chart on document ready -->
<script type="text/javascript">
function comArr(unitsArray) {
var outarr = [];
for (var i = 0; i < dTime.length; i++) {
outarr[i] = [dTime[i], unitsArray[i]];
}
return outarr;
}
$(function () {
Highcharts.setOptions({
global: {
useUTC: false
},
lang: {
months: ['Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin',
'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre'],
weekdays: ['Dimanche', 'Lundi', 'Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi'],
shortMonths: ['Jan', 'Fev', 'Mar', 'Avr', 'Mai', 'Juin', 'Juil','Août', 'Sept', 'Oct', 'Nov', 'Déc'],
decimalPoint: ',',
resetZoom: 'Reset zoom',
resetZoomTitle: 'Reset zoom à 1:1',
downloadPNG: "Télécharger au format PNG image",
downloadJPEG: "Télécharger au format JPEG image",
downloadPDF: "Télécharger au format PDF document",
downloadSVG: "Télécharger au format SVG vector image",
exportButtonTitle: "Exporter image ou document",
printButtonTitle: "Imprimer le graphique",
loading: "Laden..."
}
});
window.chart = new Highcharts.StockChart({
chart: {
renderTo: 'container',
zoomType: 'x',
alignTicks: true,
},
rangeSelector : {
buttonTheme: {
width:70
},
buttons: [{
type: 'month',
count: 3,
text: '3 mois'
}, {
type: 'month',
count: 6,
text: '6 mois'
},{
type: 'year',
count: 1,
text: '1 an'
},{
type: 'all',
count: 1,
text: 'Tous'
}],
inputEnabled: true,
selected : 3,
},
credits: {
text: 'Météo Aubépin',
href: 'http://www.meteo-aubepin.fr'
},
legend: {
enabled: true,
align: 'top',
layout: 'horizontal',
verticalAlign: 'top',
y: 0,
x: 20,
shadow: true
},
title: {
text: 'Pluviométrie - détail par jour',
style: {
color: '#000000',
fontWeight: 'bold'}
},
yAxis: [{
opposite: false,
labels: {
formatter: function() {
return this.value +' mm';
},
style: {
color: '#000000'
}
},
title: {
text: 'Pluviométrie',
style: {
color: '#000000'
},
}
}],
tooltip: {
formatter: function() {
var s = '<b>'+ Highcharts.dateFormat('Le %e %B %Y', this.x) +'</b>';
$.each(this.points, function(i, point) {
var unit = {
'Pluviométrie ': ' mm'
}[this.point.series.name];
s = s + '<br/>' + '<span style="color:'+ point.series.color +'"></span>'+ point.series.name + '<b>'+Highcharts.numberFormat(point.y,1,","," ")+'</b>'
+ unit;
});
return s;
},
shared: true
},
series: [{
name: 'Pluviométrie ',
type: 'column',
color: '#1e90ff',
data: comArr(pluie_jour),
dataGrouping: {
units: [[
'day',
],]
},
},
]
});
});
</script>
</head>
<body>
<div id="container" style="width: 790px; height: 500px; margin: 0 auto"></div>
</body>
</html>
Station Davis Instruments Vantage Pro2 - Windows 7 - Weatherlink IP - Graphweather - MySQL
Site: http://www.meteo-aubepin.fr

Site: http://www.meteo-aubepin.fr

Re: Décalage entre date de l'axe Y et celle du tooltip ...
Problème résolu !
Le script de la page était bon, en revanche, la manière dont j'insérai le timestamp dans la bdd ne l'était pas.
Après correction du scipt , tout fonctionne comme il faut
http://www.meteo-aubepin.fr/pluviometrie_mois.php

Le script de la page était bon, en revanche, la manière dont j'insérai le timestamp dans la bdd ne l'était pas.
Après correction du scipt , tout fonctionne comme il faut
http://www.meteo-aubepin.fr/pluviometrie_mois.php

Station Davis Instruments Vantage Pro2 - Windows 7 - Weatherlink IP - Graphweather - MySQL
Site: http://www.meteo-aubepin.fr

Site: http://www.meteo-aubepin.fr

- PascalWMR
- Messages : 332
- Enregistré le : 16 févr. 2014, 09:28
- Localisation : CONFLANS EN JARNISY (F54800)
- Contact :
Re: Décalage entre date de l'axe Y et celle du tooltip ...
Bonjour
Je rentre de ma semaine de boulot et je découvre tes réponses
Bien content que tu ai trouvé la solution.
La modification du tstamp en fonction de l'heure d'été, hiver est effectivement correcte.
Cependant dans ton script il y a une erreur.
Tout dépends de la plage de données que tu veux extraire de ta bdd
Si tu veux extraire une période donnée en fonction de la donnée la plus récente, il manque une partie du code.
Après ceci
il manque cela
et pour la deuxième requête sql on devrait retrouver
Mais si tu veux extraire toutes les données, puisque tu fait un graphique de type stockcharts il faut supprimer
et corriger ta requête sql en supprimant le where tstamp de la fin
A+
Pascal
Je rentre de ma semaine de boulot et je découvre tes réponses
Bien content que tu ai trouvé la solution.
La modification du tstamp en fonction de l'heure d'été, hiver est effectivement correcte.
Cependant dans ton script il y a une erreur.
Tout dépends de la plage de données que tu veux extraire de ta bdd
Si tu veux extraire une période donnée en fonction de la donnée la plus récente, il manque une partie du code.
Après ceci
Code : Tout sélectionner
// On récupère le timestamp du dernier enregistrement
$sql="select max(tstamp) from extremes";
$query=mysql_query($sql);
$list=mysql_fetch_array($query);Code : Tout sélectionner
$stop=$list[0];
$start=$stop-(86400*le nombre de jours à extraire);
Code : Tout sélectionner
$sql = "SELECT tstamp, pluie_jour FROM extremes where tstamp >= '$start' and tstamp <= '$stop' ORDER BY 1";Code : Tout sélectionner
// On récupère le timestamp du dernier enregistrement
$sql="select max(tstamp) from extremes";
$query=mysql_query($sql);
$list=mysql_fetch_array($query);A+
Pascal
Station VP2Plus, Windows 10 64 bits,WeatherLink 6.0.5, VP2SQL, Graphiques Dynamiques à partir d'une BDD MySQL
Météo Conflans-en-Jarnisy

Météo Conflans-en-Jarnisy

