Après avoir crée plusieurs graphiques dynamiques (température, pluie, ...) avec l'aide précieuse des tutoriels de Pierre-André, j'essaie à présent d'en faire un concernant l'orientation du vent ... et j'avoue que là c'est un peu plus compliqué
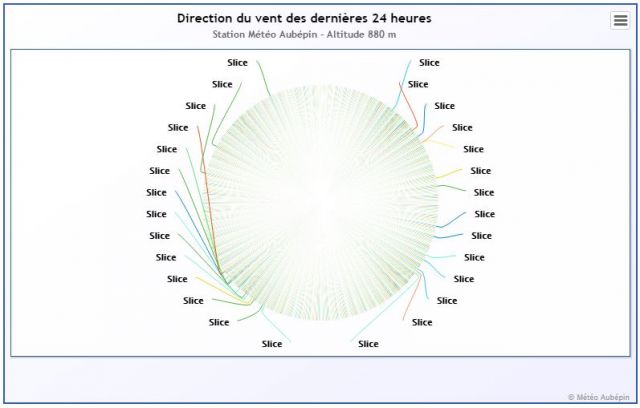
Voici ce à quoi j'arrive ! Que manque t'il ? Que signifie "Slice" ?

Voici une partie du code:
Code : Tout sélectionner
<!-- 2. Add the JavaScript to initialize the chart on document ready -->
<script type="text/javascript">
function comArr(unitsArray) {
var outarr = [];
for (var i = 0; i < time.length; i++) {
outarr[i] = [time[i], unitsArray[i]];
}
return outarr;
}
$(function () {
var chart;
$(document).ready(function() {
var highchartsOptions = Highcharts.setOptions(Highcharts.theme);
Highcharts.setOptions({
lang: {
months: ["Janvier "," Février "," Mars "," Avril "," Mai "," Juin "," Juillet "," Août "," Septembre "," Octobre "," Novembre "," Décembre"],
weekdays: ["Dim "," Lun "," Mar "," Mer "," Jeu "," Ven "," Sam"],
shortMonths: ['Jan', 'Fev', 'Mar', 'Avr', 'Mai', 'Juin', 'Juil','Août', 'Sept', 'Oct', 'Nov', 'Déc'],
decimalPoint: ',',
resetZoom: 'Reset zoom',
resetZoomTitle: 'Reset zoom à 1:1',
downloadPNG: "Télécharger au format PNG image",
downloadJPEG: "Télécharger au format JPEG image",
exportButtonTitle: "Exporter image ou document",
printChart: "Imprimer le graphique",
loading: "Laden..."
}
});
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
zoomType: 'x',
type: 'pie',
marginRight: 10,
marginBottom: 60,
plotBorderColor: '#346691',
plotBorderWidth: 1,
},
title: {
text: 'Direction du vent des dernières 24 heures',
x: -20 //center
},
subtitle: {
text: 'Station Météo Aubépin - Altitude 880 m',
x: -20
},
credits: {
text: '© Météo Aubépin',
href: 'http://www.meteo-aubepin.fr'
},
xAxis: {
type: 'datetime',
startOnTick: true,
},
yAxis: {
title: {
text: 'Direction du vent (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#FF0000'
}]
},
tooltip: {
crosshairs:[true],
borderColor: '#4b85b7',
shared: true,
backgroundColor: '#edf1c8',
formatter: function() {
var s = '<b>'+ Highcharts.dateFormat('%e %B à %H:%M', this.x) +'</b>';
$.each(this.points, function(i, point) {
var unit = {
'Direction du vent': ' °C'
}[this.point.series.name];
s = s + '<br>' + '<span style="color:'+ point.series.color +'">' + point.series.name + '</span> : '
+Highcharts.numberFormat(point.y,1,","," ")
+ unit;
});
return s;
},
},
plotOptions: {
series: {
marker: {
enabled: false
}
}
},
series: [
{
name: 'Direction du vent',
zIndex: 1,
color: '#ff0000',
data: comArr(vent_deg)
},
]
});
});
});
</script>
</head>
<body>
<div id="container" style="width: 790px; height: 500px; margin: 0 auto"></div>
</body>
</html>

